
FigoMager
2023-06-08
Test AMCC

Heihei yooo, udah gasabar mengikuti pelatihan kan sobat amcc? Hehe bentar lagi pelatihan akan dimulai kok. Eitsss,,,,, tapi sebelum kalian belajar mendevelop frontend web programming, kalian harus mempersiapkan terlebih dahulu tool-tool yang diperlukan. Tanpa tool-tool tesebut kalian tidak akan bisa untuk mendevelop frontend web.
Apa diaa? Yuk ikuti langkah-langkahnya yaa gaes.
PENGENALAN DIVISI WEB FRONTEND
Kata pepatah “Tak Kenal Maka Tak Sayang”, hmmmmm,,, memang benar sih, gasalah kan, xixixixii. Nah sebelum melangkah kedalam, alangkah baiknya kita perkenalan dulu dengan Frontend web programming. Front-end web programming adalah seorang profesional yang bertanggung jawab untuk mendesain dan membangun tampilan dan interaksi dari sebuah website atau aplikasi web. Menghidupkan website, memastikan bahwa website tidak hanya menarik secara visual tetapi juga berfungsi dan ramah pengguna.
Frontend web merupakan salah satu bagian dari web development. Dimana di web development ada backend web dan frontend web. Dimana seringnya kita menyebut frontend sebagai “client side” atau sisi depannya aplikasi yang dilihat pengguna.
Utamanya Dalam pengembangan frontend web menggunakan HTML, CSS , dan Javascript. Tetapi sekarang sudah banyak sekali terdapat framework dan library yang membantu pengembangan frontend seperti React, Vue.js, Angular, dan lain-lain
PELATIHAN MEMBER AMCC
- 12x pelatihan dengan waktu 180 menit setiap pelatihannya.
- Pelatihan dilaksanakan pada hari Sabtu
- Di akhir pelatihan akan ada final project kolaborasi dengan backend web.
Tujuan dari final project ini adalah untuk mengasah kemampuan member AMCC darri hasil belajar mereka selama pelatihan. Dan juga melatih untuk berkerja dengan tim dan melatih tanggung jawab dan pembagian tugas.
- Mengikuti perlombaan dengan kakak-kakak pengurus AMCC ataupun sesama member AMCC.
- Setelah 12x pelatihan terlaksana, setelah itu akan ada intermediete class. Dimana di intermediate class kita belajar versi lebih dalamnya tentang front-end web. Belajar menggunakan framework ataupun library populer seperti React, Vue, Angular, dll.
APA AJA YANG AKAN DIPELAJARI DI PELATIHAN?
- HTML
Dasar-dasar HTML dan semantic html
- CSS.
Dasar-dasar CSS, CSS layouting, responsive.
- Javascript
Dasar-dasar bahasa pemrograman Javascript, Javascript ES6++ (Modern Javascript), manipulasi DOM, asynchronous Javascript, consume API.
- Framework CSS : Tailwind
Dasar-dasar tailwind, tailwind layer component, tailwind arbitrary
HAL-HAL YANG PERLU DISIAPKAN SEBELUM MEMULAI MENDEVELOP FRONTEND WEB & CARA INSTALASINYA
- Laptop
Laptop yang digunakan untuk mendevelop frontend web dapat menggunakan spesifikasi yang tidak terlalu tinggi. Namun, semakin tinggi spesifikasinya, maka semakin lancar dan cepat dalam mendevelop frontend website.
- Visual Studio Code

Hal yang tak lupa untuk persiapkan adalah Visual Studio Code, sebagai editor untuk mengembangkan berbagai jenis aplikasi seperti web, android, dan lain-lain.
Cara install:
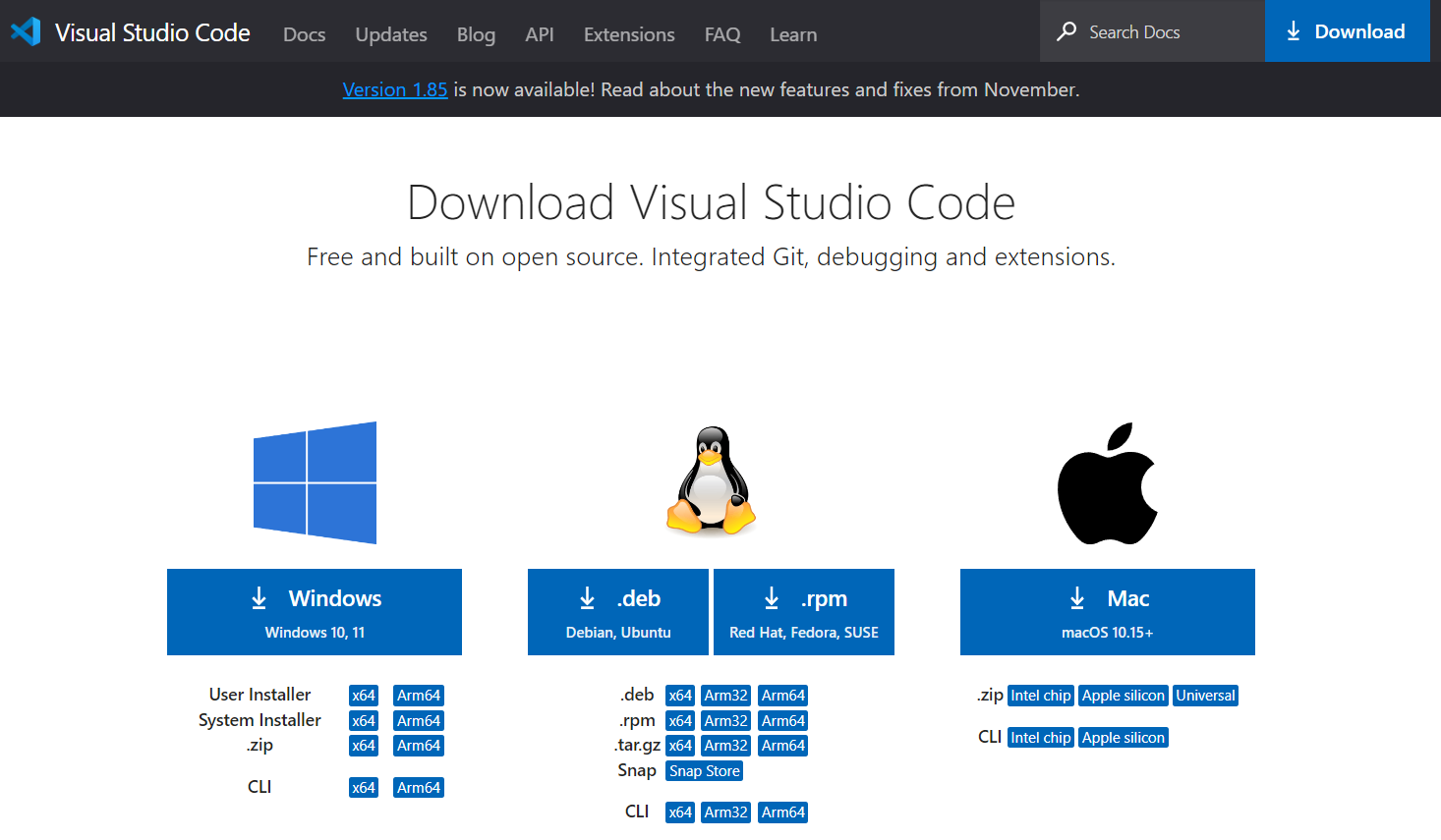
- Download dulu file .exe nya di https://code.visualstudio.com/download , pilih sesuai sitem operasi yang kalian gunakan

- Double click pada installer yang sebelumnnya telah di download.
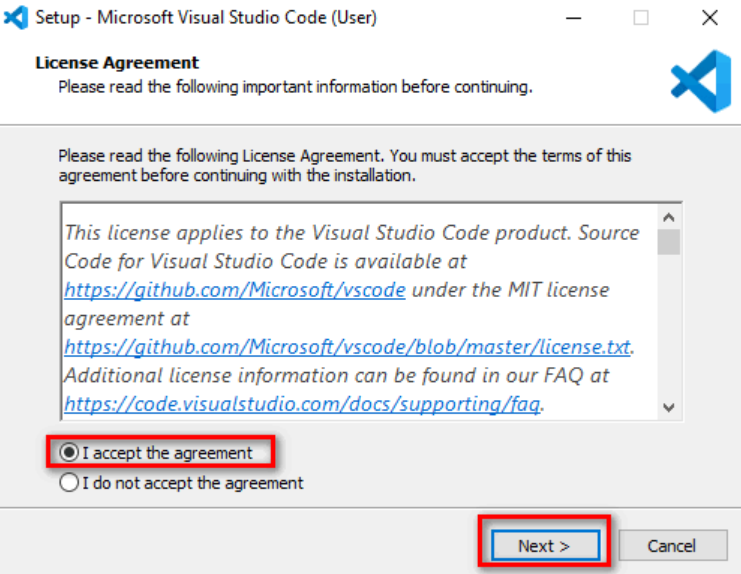
- License agreement
Pilih “I accept agreement” lalu klik next

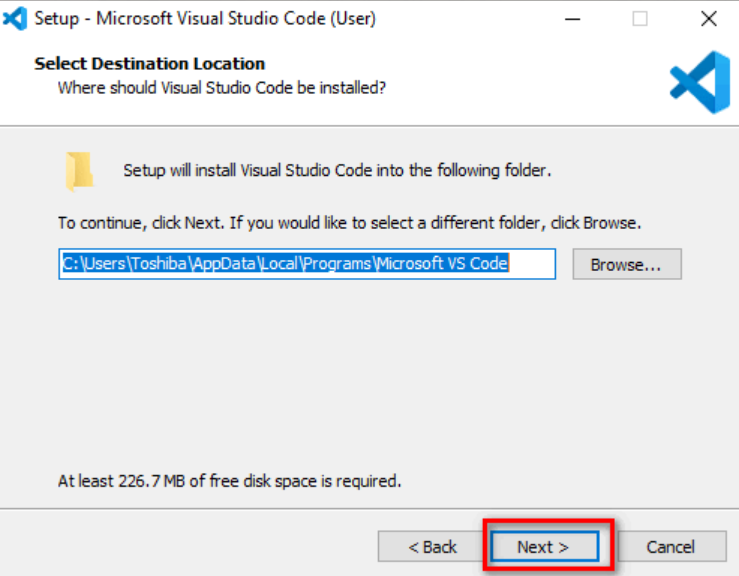
- Pilih lokasi instalasi
Disarankan untuk tidak mengubahnya langsung saja klik next.

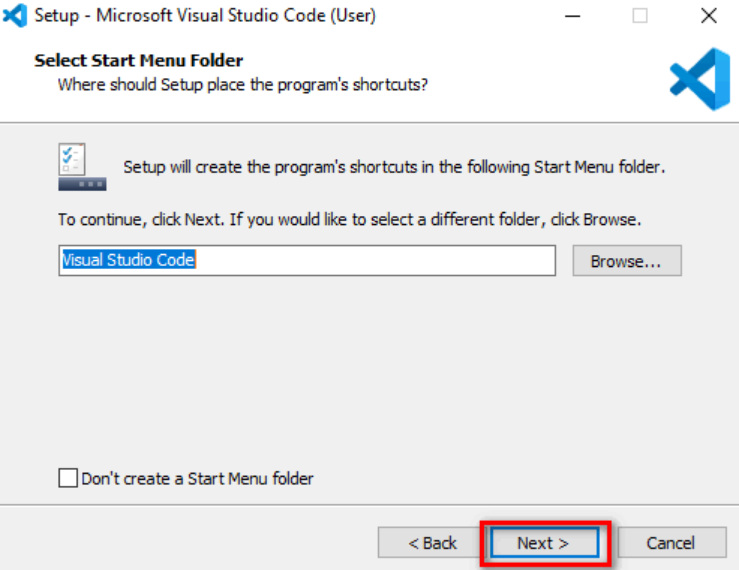
- Start menu folder
Disarankan tidak mengubahnya langsung saja klik next.

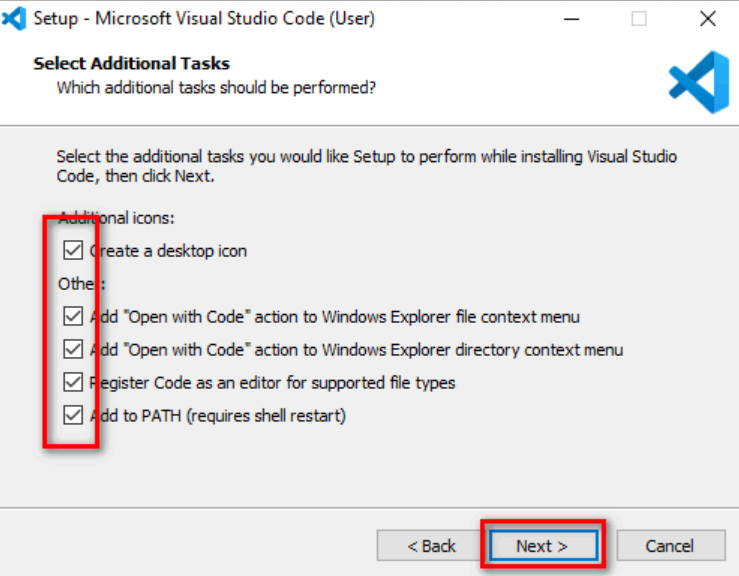
- Centang semua pada bagian “Select additional task“

- Setelah semua, klik install dan tunggu sampai prosesnya selesai
- Browser
Browser yang digunakan bebas, tetapi kami sarankan menggunakan Chrome karena terdapat banyak sekali extension yang mendukung untuk develop website.
Berapa extension yang perlu kalian siapkan:
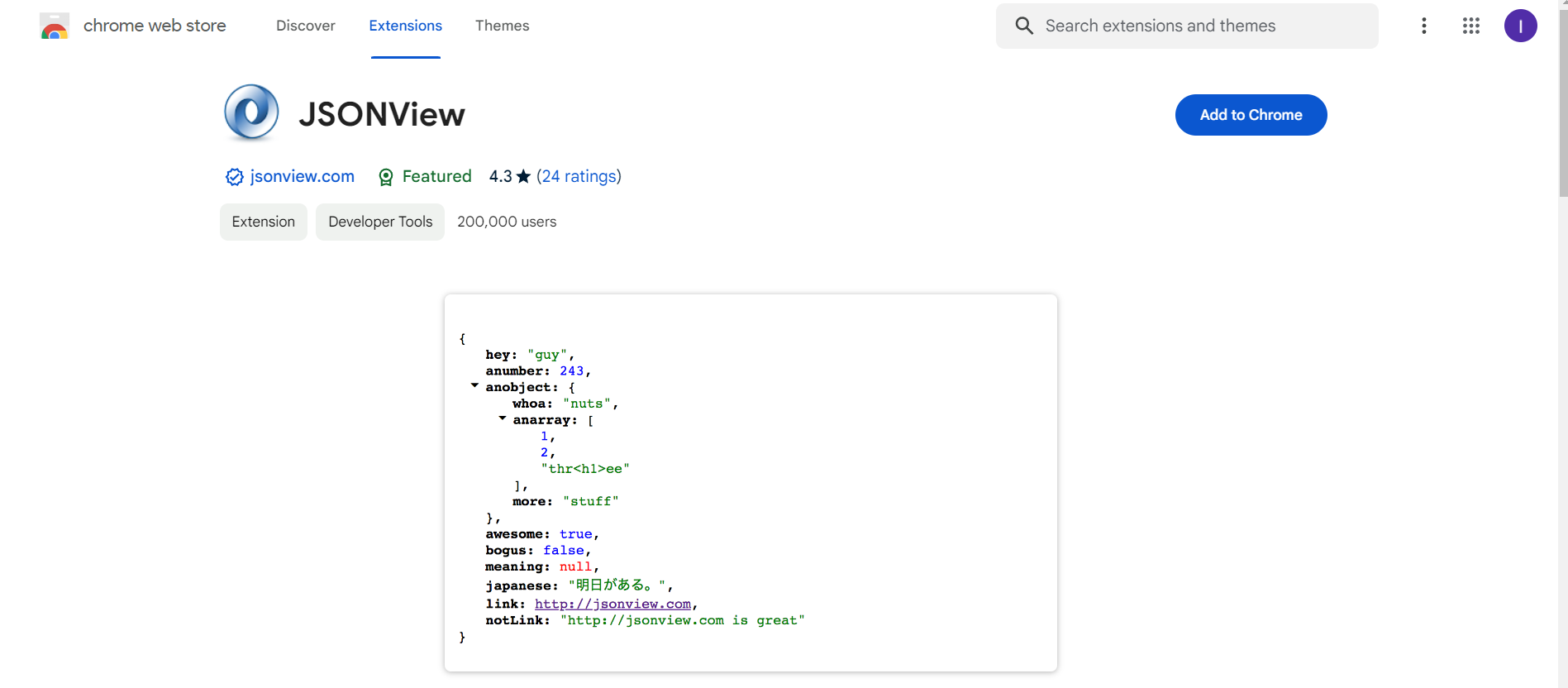
- JSONView

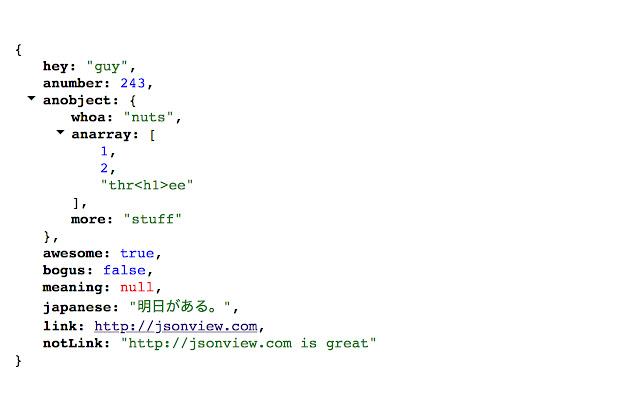
Memungkinkan Anda untuk melihat dokumen JSON di browser. Secara default, browser hanya akan menampilkan dokumen JSON sebagai teks biasa, yang dapat membuat sulit untuk membaca dan memahaminya. JSONView memformat dokumen JSON dengan cara yang lebih mudah dibaca, dengan menyoroti sintaksis dan membuat strukturnya terlihat jelas.
Contoh dari penggunaan extension ini.

- Mobile simulator - responsive testing tool

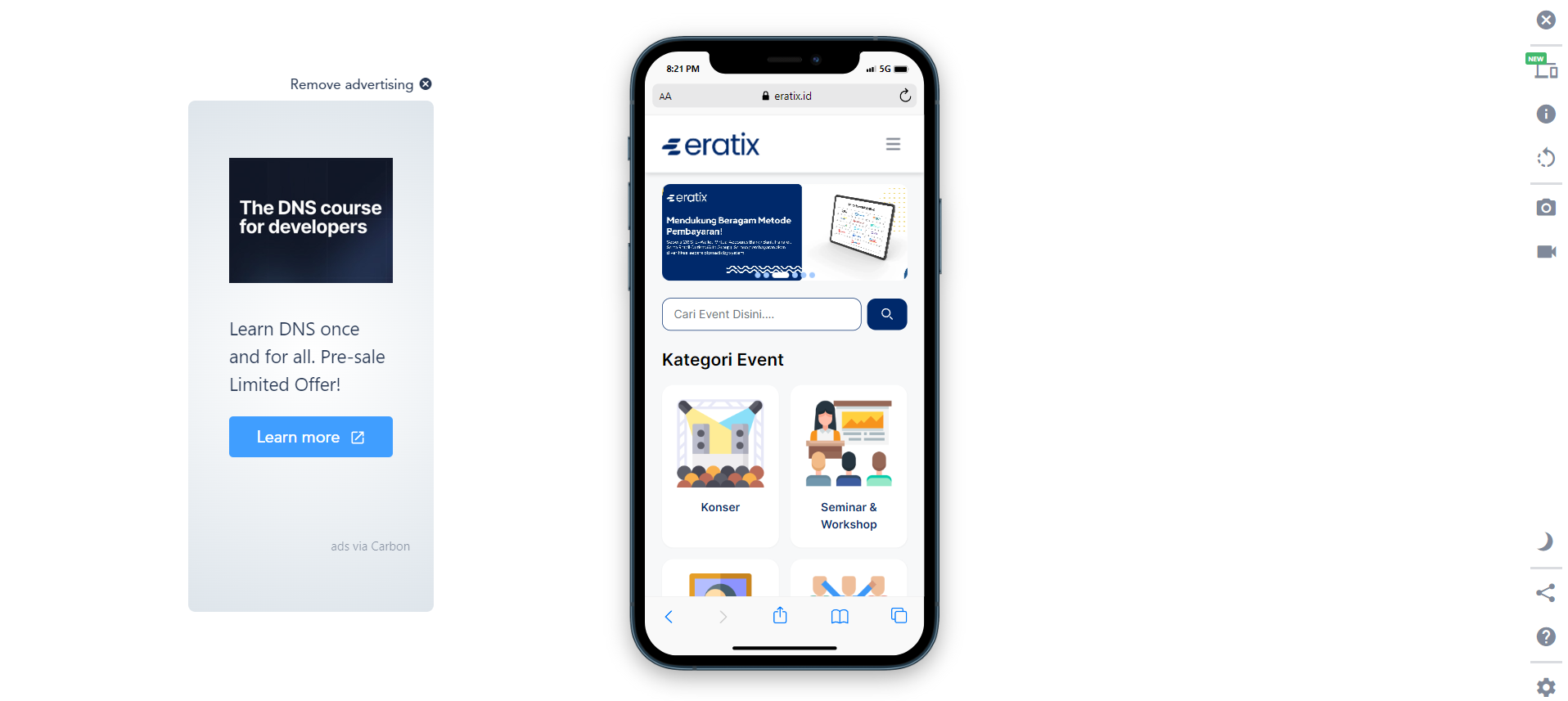
Extension yang membantu Anda menguji responsivitas website pada berbagai perangkat seluler dan tablet langsung dari browser.
Contoh penggunaan:

- WhatFont

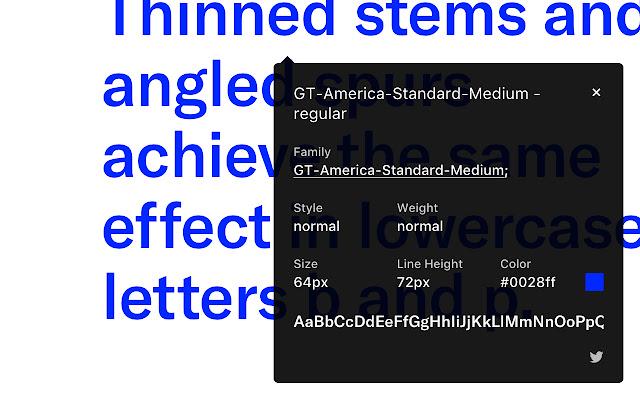
Ekstensi Chrome yang berfungsi untuk mengidentifikasi font yang digunakan di situs web. Secara default, browser hanya akan menampilkan font sebagai teks biasa, yang dapat membuat sulit untuk mengidentifikasi font yang tepat. Dengan menggunakan whatfont, dapat mengidentifikasi font dan menampilkan informasi tentang font, seperti nama, ukuran, dan gaya.
Contoh penggunaan

Bagaimana cara install extension-extension tersebut di browser Chrome?
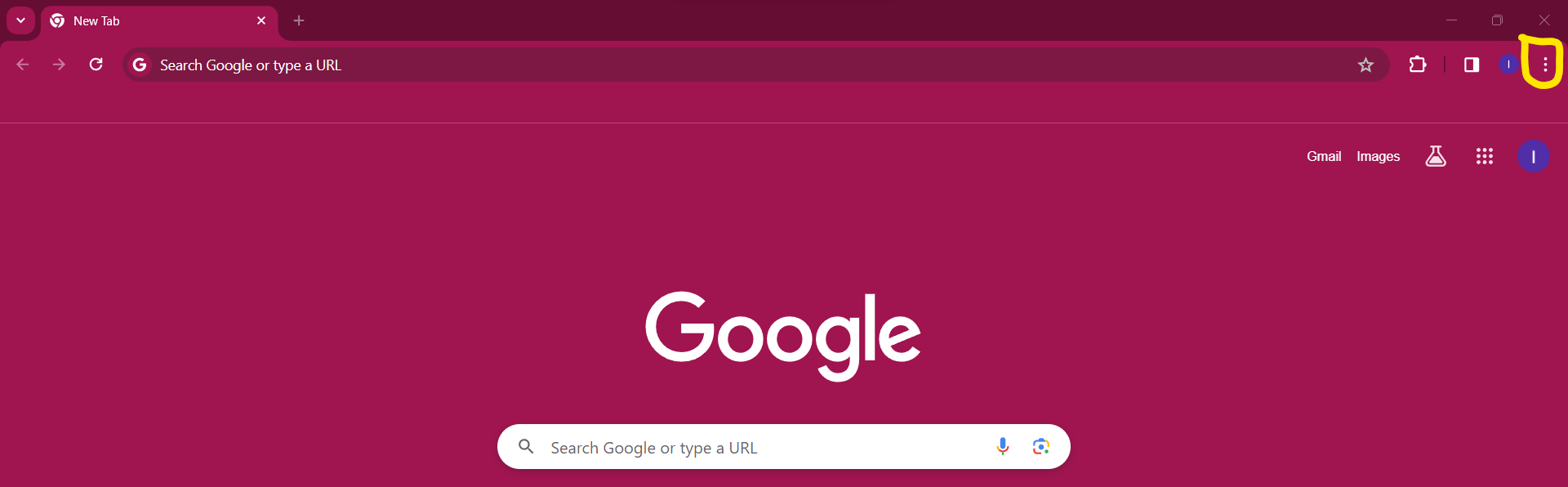
- Buka browser chrome kamu.
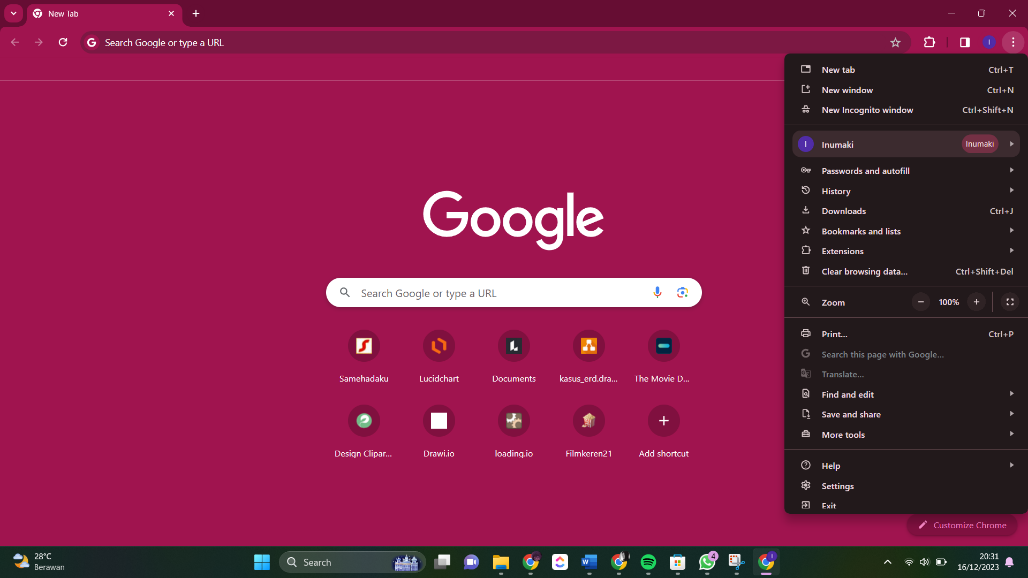
- Klik titik 3 pada kanan atas browser chrome

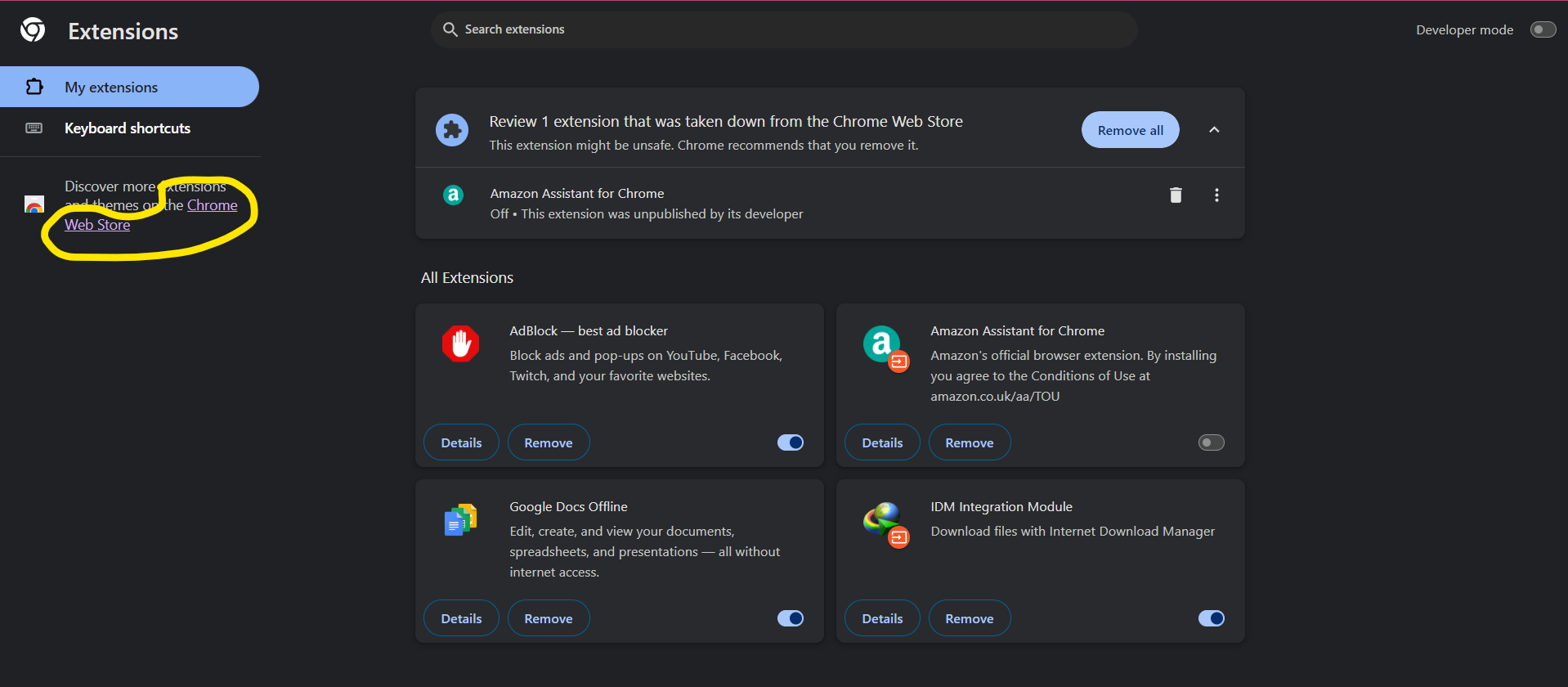
- Pilih menu Extension untuk membuka halaman kumpulan extension dari chrome yang telah kalian instal.


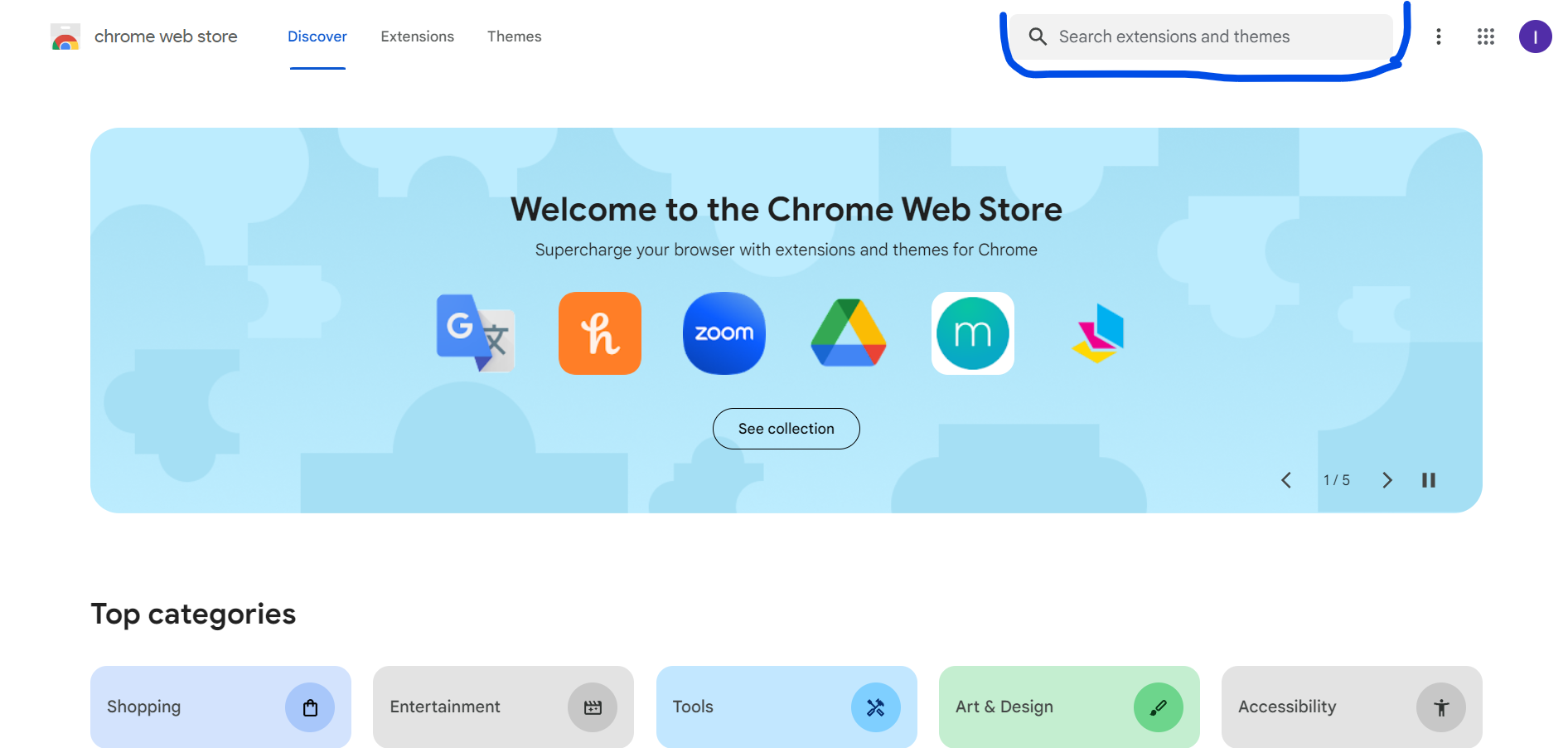
- Setelah itu, klik Chrome Web Store untuk beralih ke halaman download extension yang tersedia dari Chrome.

- Cari extension yang kalian download di input Search tersebut. Misalkan kita mencari JSONView, maka ketik “jsonview” lalu klik Enter.

- Nah nanti akan muncul halaman download extension JSONView, lalu kamu bisa klik Add to Chrome untuk menambahkan extension tersebut ke Chrome.

Secara otomatis, extension sudah terdownload, terinstal, dan siap langsung pakai di Chrome kamu.
- Beberapa Extension dari Visual Studio Code yang perlu kamu siapkan dan install
- Auto Close Tag

Berfungsi untuk menambahkan penutup tag secara otomatis saat Anda mengetik tag pembuka.
- Auto Rename Tag

Eketensi yang berfungsi untuk mengganti nama tag secara otomatis saat Anda mengganti nama salah satu tag dalam pasangannya
- CSS Peek

Ekstensi yang berfungsi untuk menampilkan definisi CSS dari suatu elemen HTML saat kamu menyoroti elemen tersebut.
- Highlight Matching Tag

Ekstensi yang berfungsi untuk menyorot tag pasangan secara otomatis saat kamu mengetik tag pembuka atau penutup
- Live Server

Ekstensi yang berfungsi untuk memulai server lokal yang menampilkan halaman web dengan menggunakan konten file yang ada di workspace. Server tersebut secara otomatis akan melakukan reload saat terdapat perubahan pada file terkait. Jadi tidak perlu kamu susah-susah refresh manual di chrome.
- Prettier

Ekstensi yang berfungsi untuk memformat kode secara otomatis. Ekstensi ini sangat berguna untuk pengembang web, karena dapat membantu memastikan kode kamu rapi dan konsisten.
- Javacript (ES6) Code Snippets

Ekstensi yang menyediakan kode pendek atau snippets untuk JavaScript dalam sintak ES6. Ektensi ini sanagat berguna karena dapat menghemat waktu dan tenaga dalam menulis kode JavaScript.
- Tailwind CSS IntelliSense

Ekstensi yang berfungsi untuk memberikan fitur-fitur IntelliSense untuk kode Tailwind CSS. Fitur-fitur IntelliSense ini dapat membantu kamu untuk menulis kode Tailwind CSS dengan lebih cepat dan mudah.
BAGAIMANA CARA INSTALLNYA?
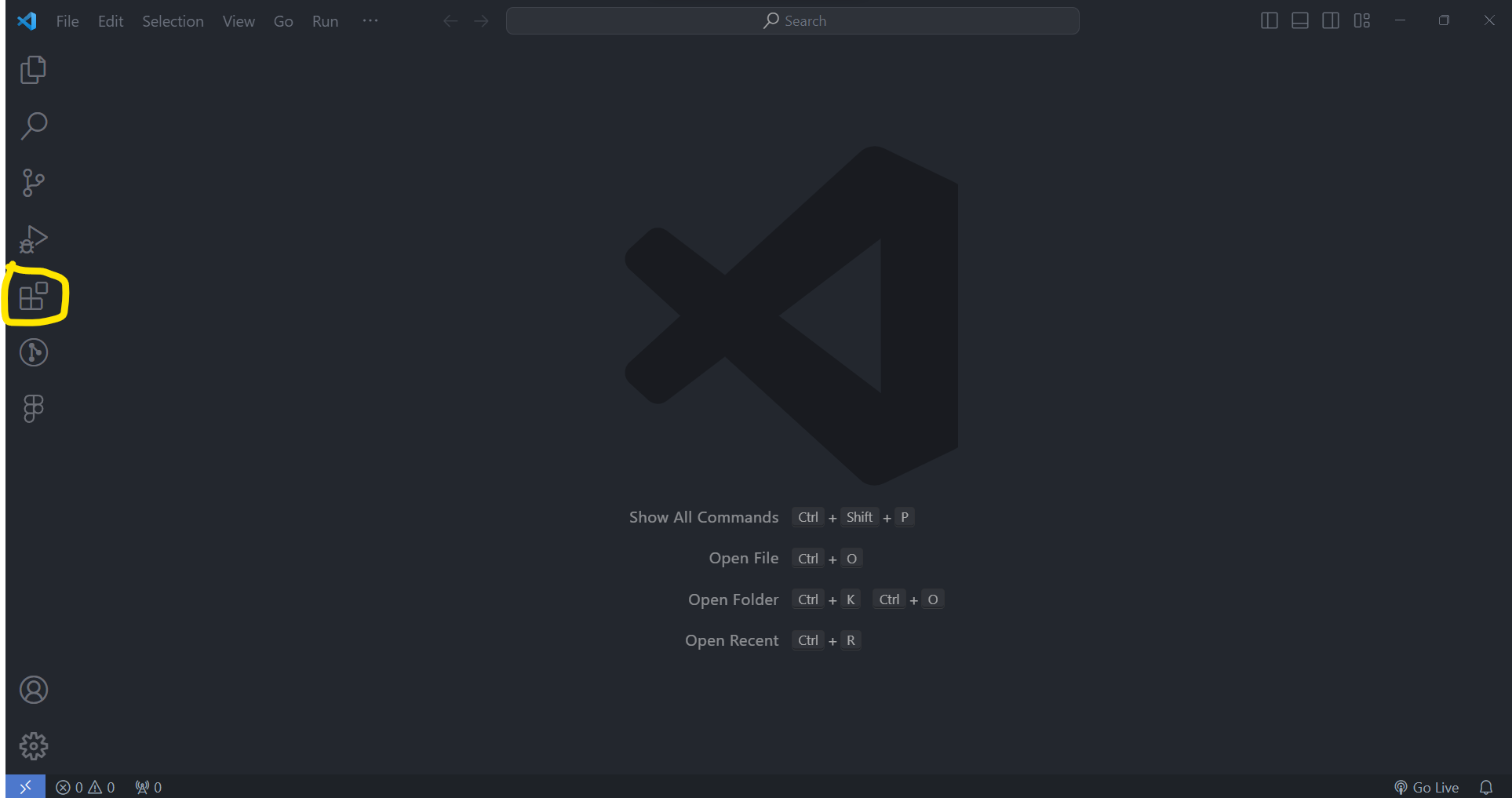
- Buka Visual Studio kamu
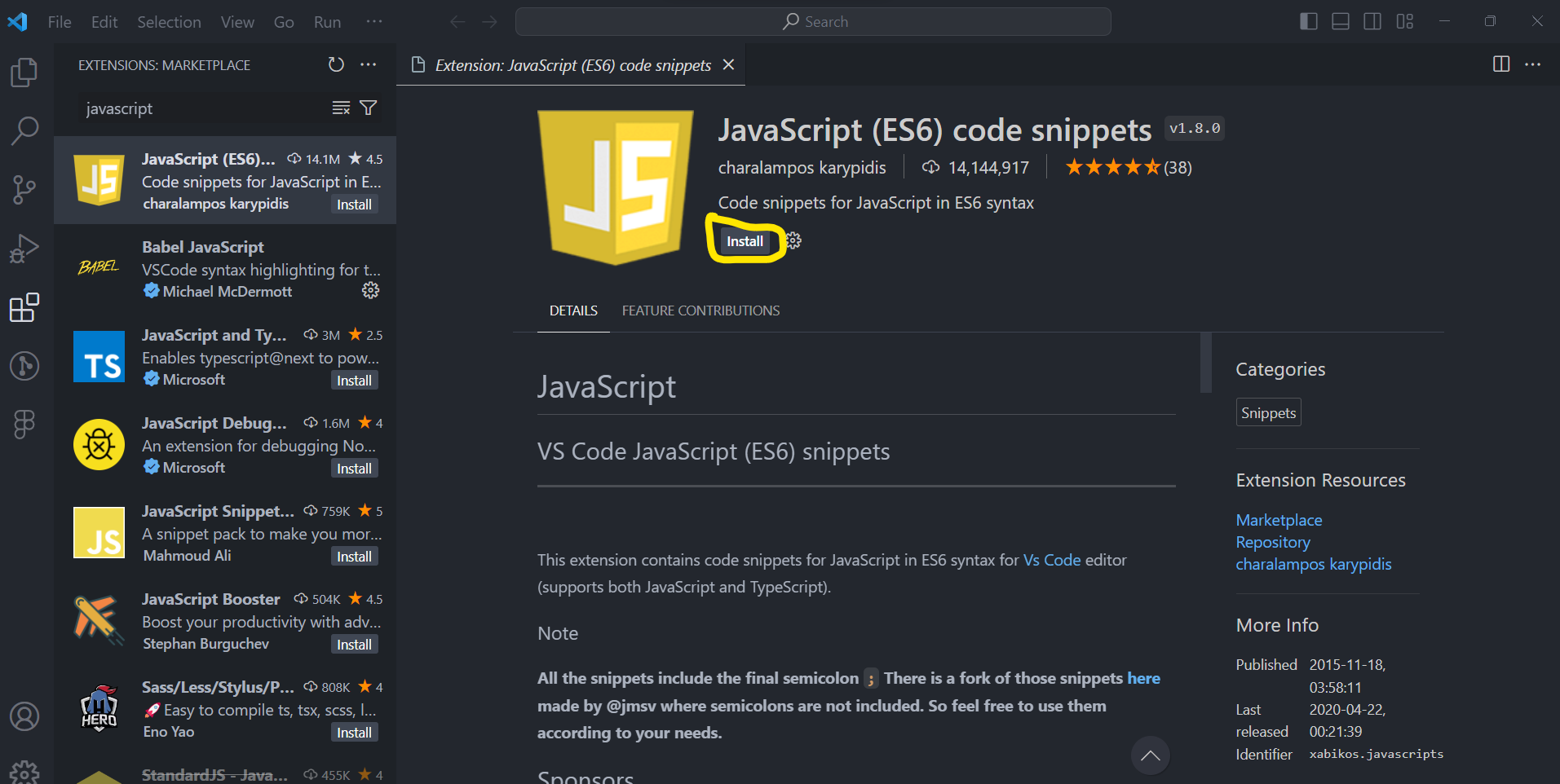
- Arahkan cursor ke icon kotak empat. Lalu klik

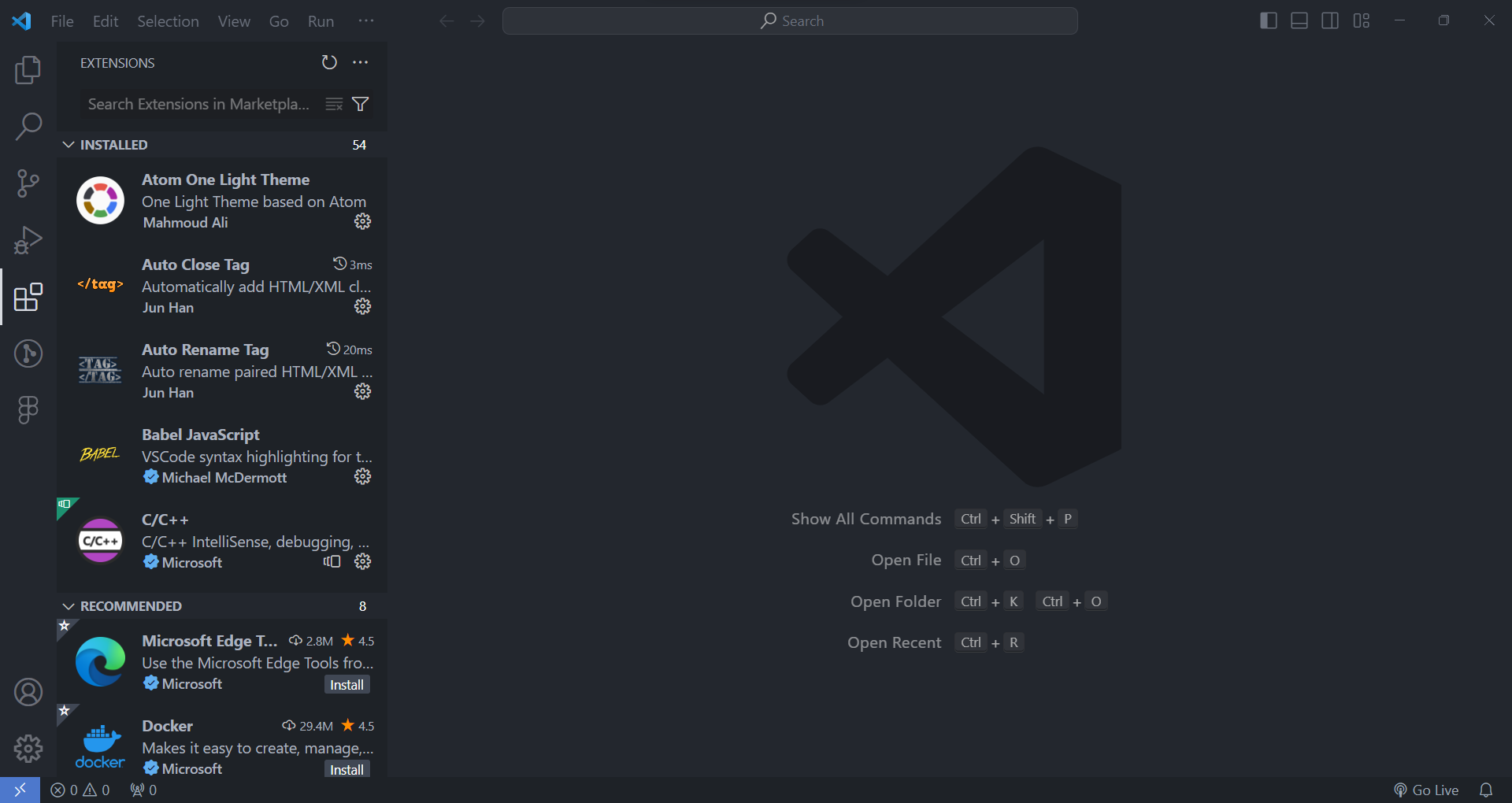
- Muncul tampilan pencarian extension visual studio code dan beberapa rekomendasi extensi yang populer.

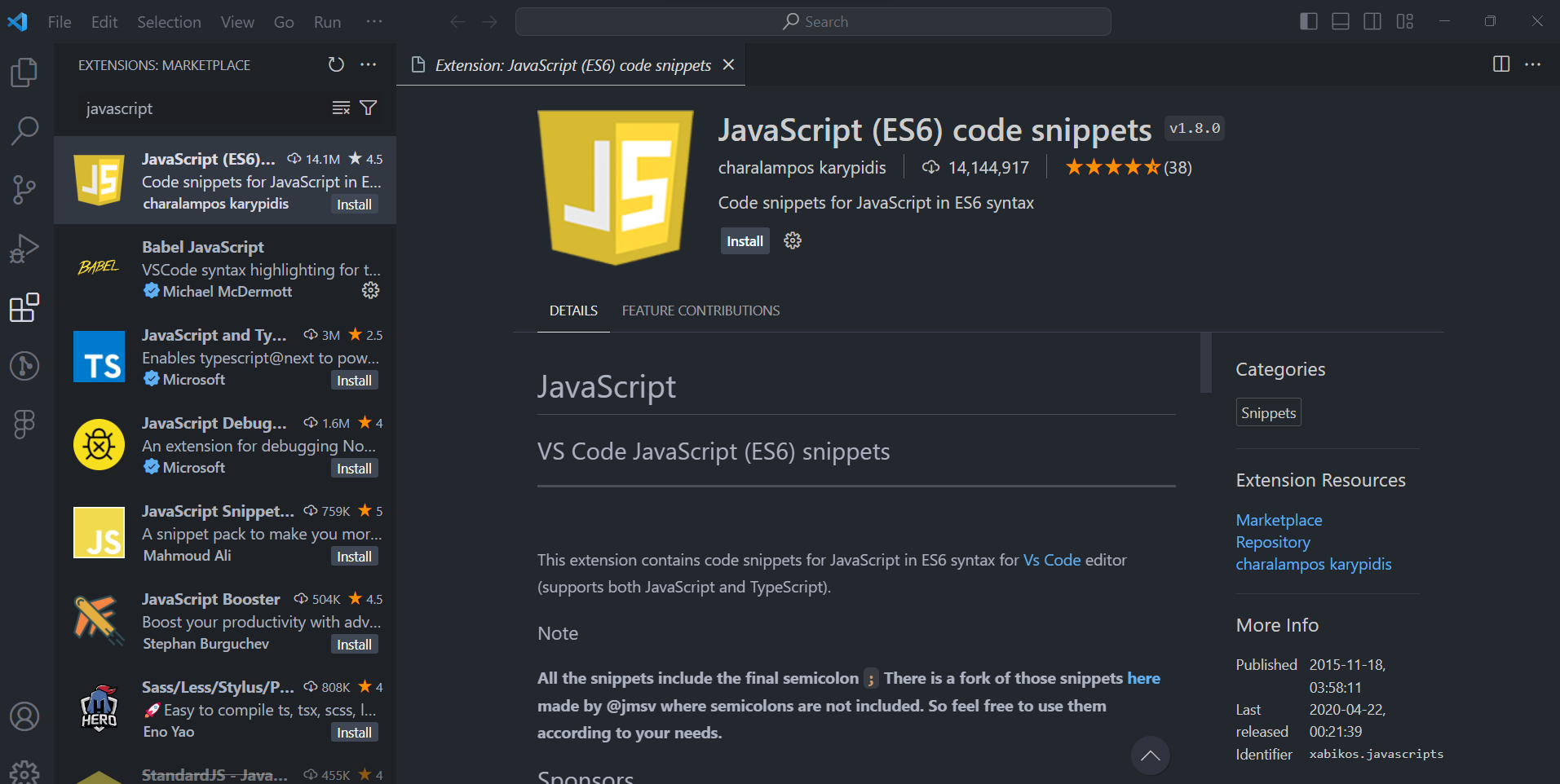
Lalu kemudian kamu cari extension yang kamu ingin download. Misalkan adalah extension Javascript (ES6).

Klik Install untuk menginstall extension tersebut ke dalam visual studio code.

Setelah diisintall, extension tersebut sudah siap untuk dipakai.

- Node.js dan NPM

Gambar Logo Node.js
Biasanya kan kita kalau mau jalanin javascript itu harus memakai browser. Nah bagaimana caranya jalanin javascript tanpa browser? Nah jawabannya adalah menggunakan Nodejs, Sebuah platform open-source dan cross-platform yang memungkinkan Anda menjalankan kode JavaScript di luar browser.
NPM

Manajemen paket open-source yang digunakan untuk mengelola dependensi kode JavaScript di Node.js.
CARA INSTALASI
Node.js
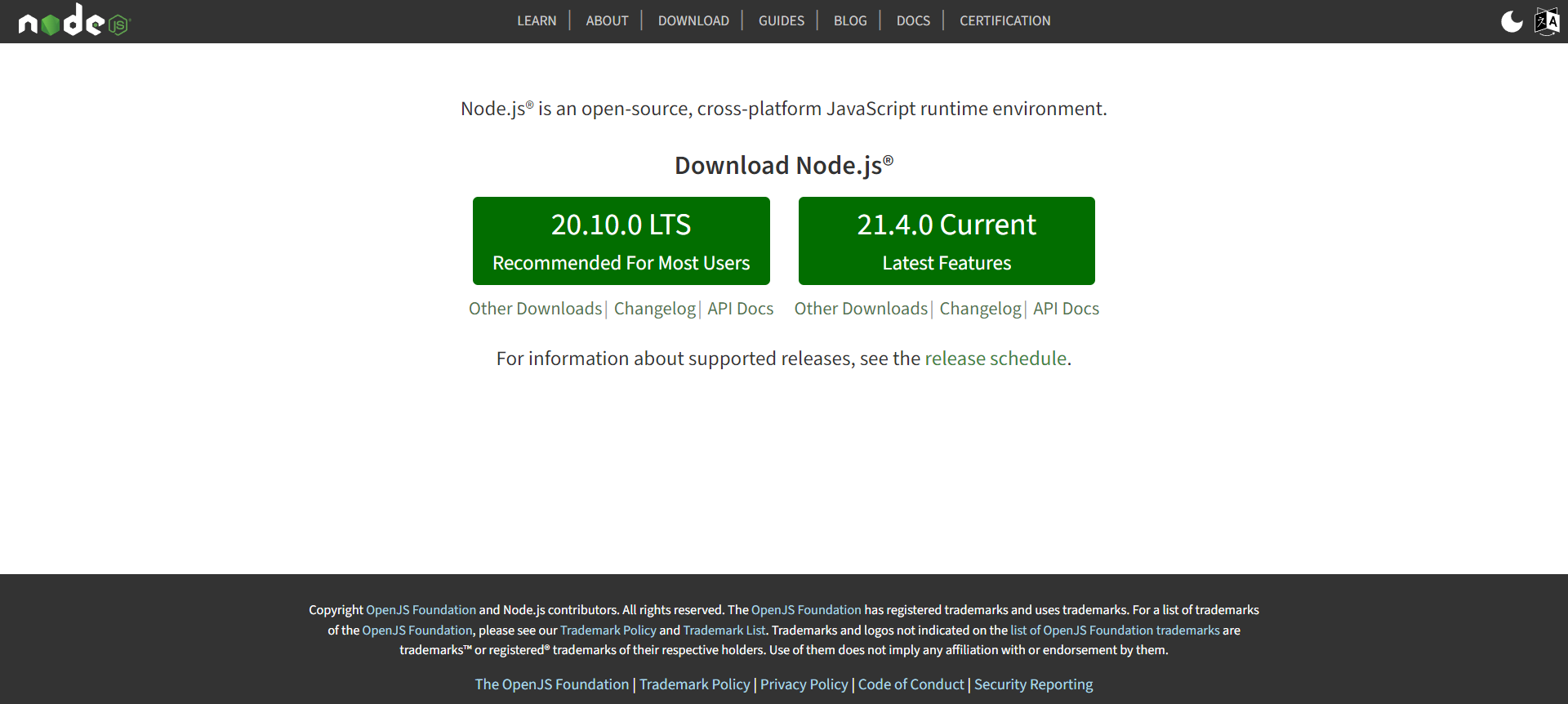
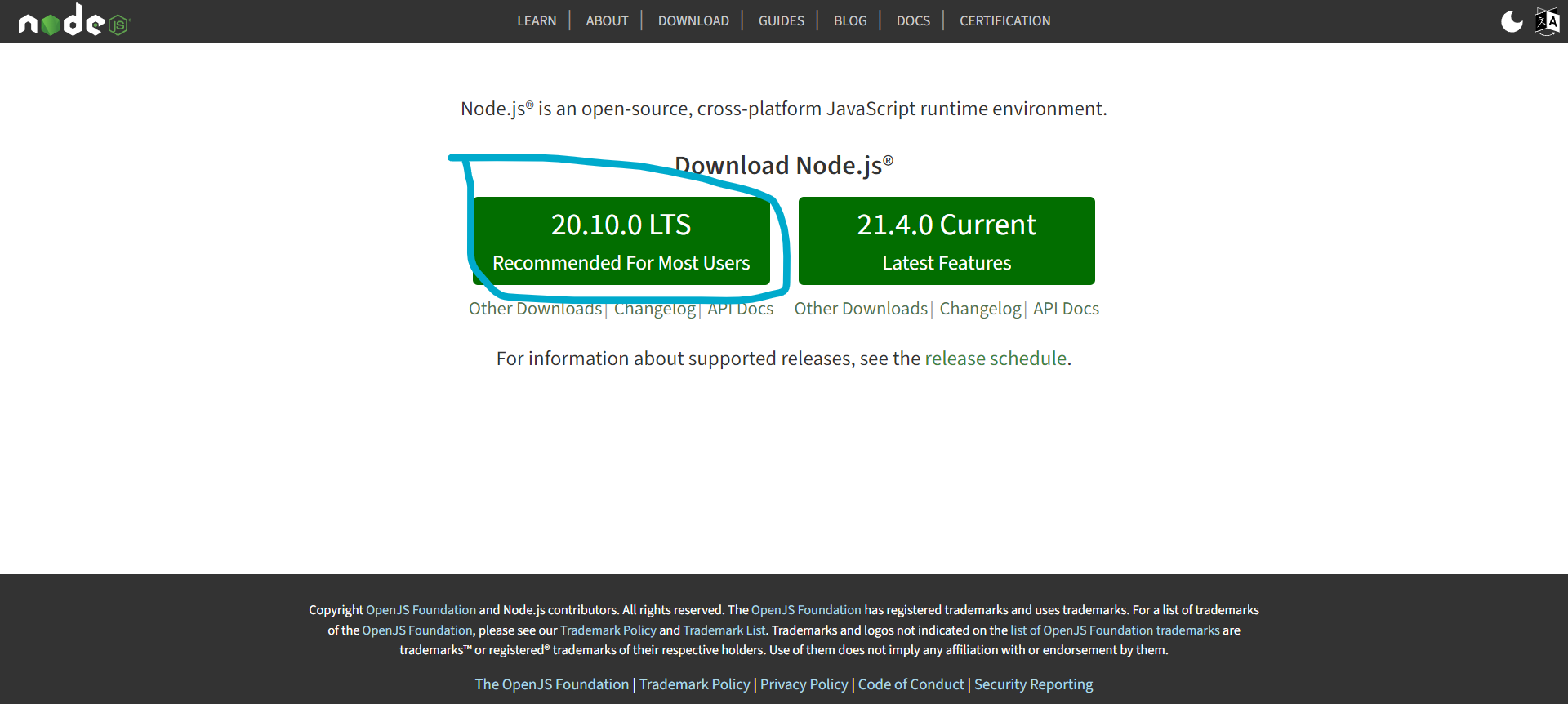
- Buka link berikut https://nodejs.org/en di browser kamu
- Akan muncul halaman download Nodejs

Klik button 20.20.0 LTS untuk mendowload file installer Node.js

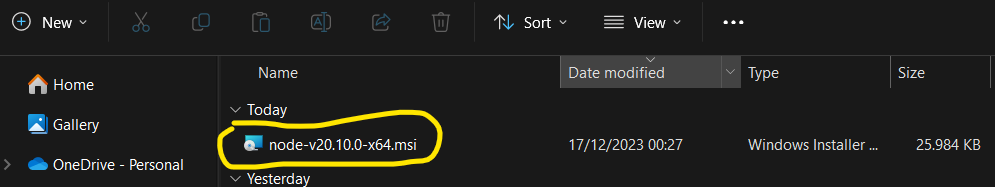
- Setelah download selesai maka kamu diberikan file .msi.

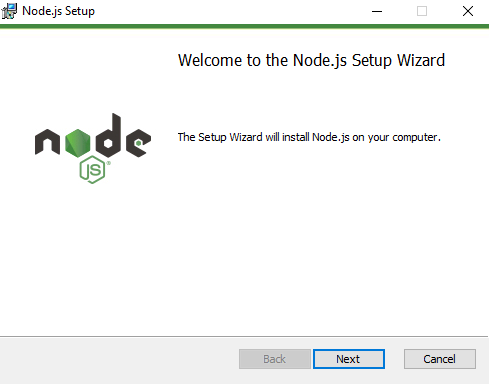
Klik dua kali file tersebut lalu kamu akan muncul tampilan awal instalasi Nodejs. Klk button Next

- Nantinya akan muncul License Agreement. Klik centang pada “I accept the terms in the License Agreement”. Klik Next lagi.
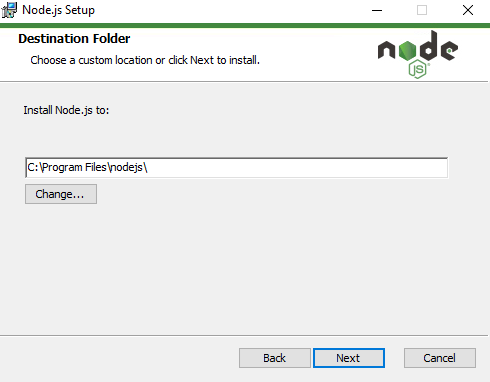
- Pilih penyimpanan default. Lalu klik Next

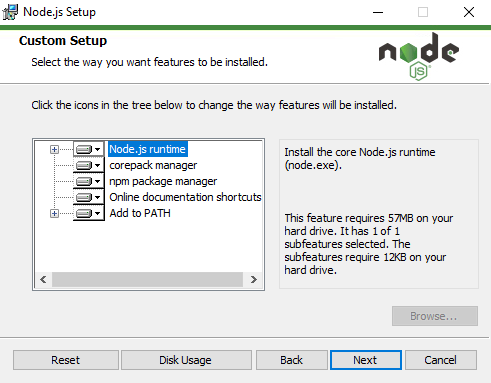
- Pillih fitur yang kamu install, tetapi jika kamu tidak yakin dan mengerti, langsung klik Next saja.

- Nah untuk mengecek berhasil atau enggaknya kita install Node.js. Kita bisa memakai CMD. Ketik Node -v untuk mengecek versi Nodejs. Jika versinya muncul itu berarti kamu berhasil menginstall Node.js, akan tetapi jika sebaliknya yang terjadi, maka kamu gagal menginstall Node.js.
NPM
Untuk NPM (Node Package Manager) sendiri udah terinstall bersamaan ketika kamu menginstall Node.js.
Jika kamu masih tak yakin, kamu bisa mengecek versi dari NPM dengan cara membuka CMD lalu mengetikkan perintah npm -v. Jika versinya muncul itu tandanya kamu berhasil menginstal NPM.
Beberapa tools diatas perlu kamu siapkan dan install supaya bisa mengikuti pelatihan di divisi Frontend web. Harapannya teman-teman semuanya sudah menginstall tool-tool yang diperlukan sebelum hari pertama pelatihan berlangsung, supaya nantinya teman-teman lancar dalam mengikuti pelatihan.
Sekian dan terimakasih 😊
AMCC
Learning By Doing
Learning By Teaching